Advanced Composition Techniques
Learn how to create professional multi-device mockups and master scene composition.
Professional Workflows
Learn how to leverage Model Presets to create sophisticated multi-device compositions quickly and consistently.

iPhone Front & Back
Perfect for app store screenshots and UI presentations

Mobile Gaming Setup
Showcase landscape-oriented gaming experiences
Composition Tips
- Study preset arrangements to understand professional composition principles
- Use presets as starting points and customize to match your brand
- Mix different device types to create visual hierarchy
Creating Multi-Device Scenes
Create impactful two-device mockups perfect for showcasing responsive designs, product families, or device ecosystems. Here's how to create compelling compositions.
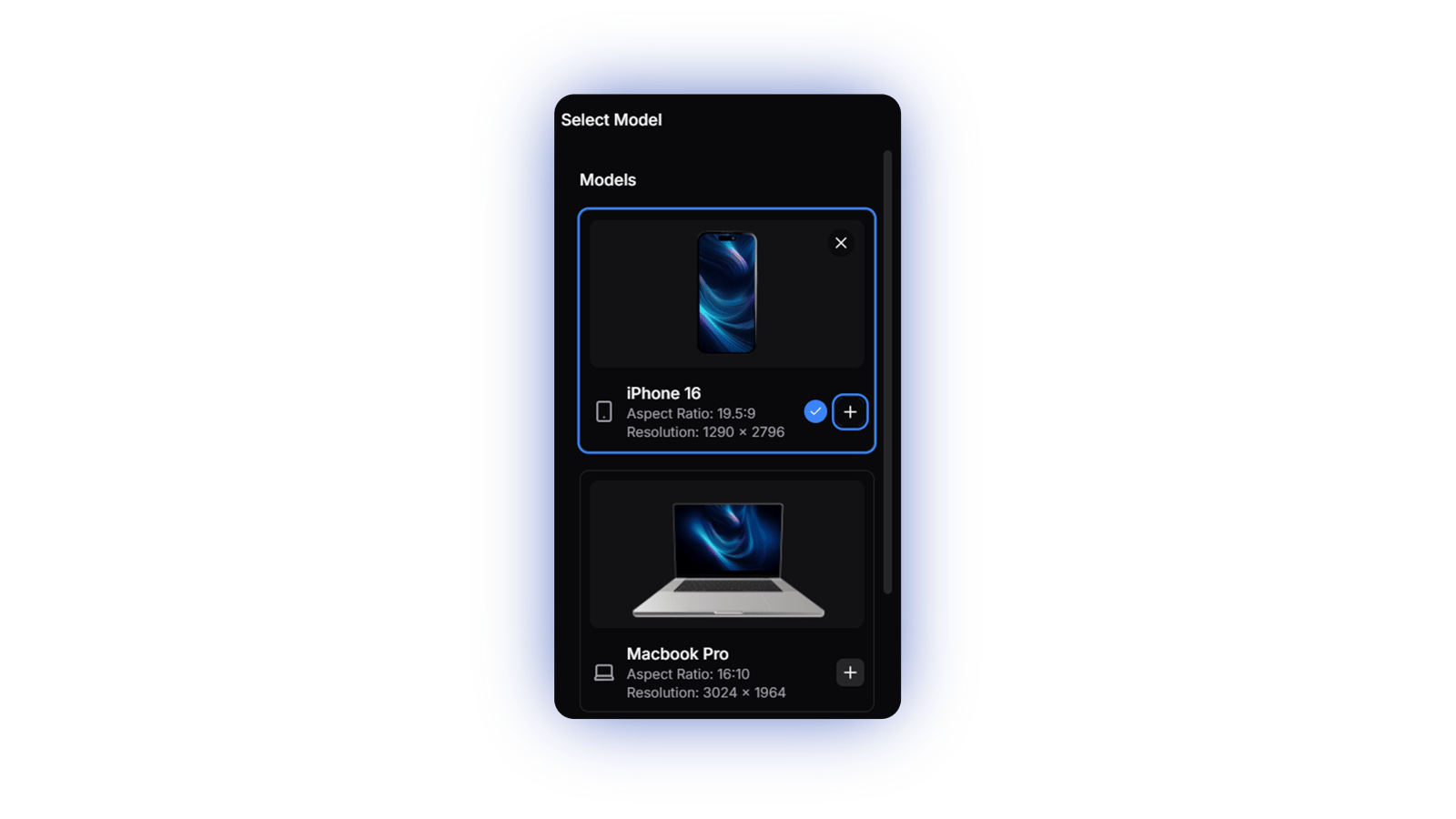
Adding Devices
Click the "Add Device" button to add a second device to your scene. Each device can be customized independently with different screens and colors. Remember to check the recommended screen dimensions for each device.

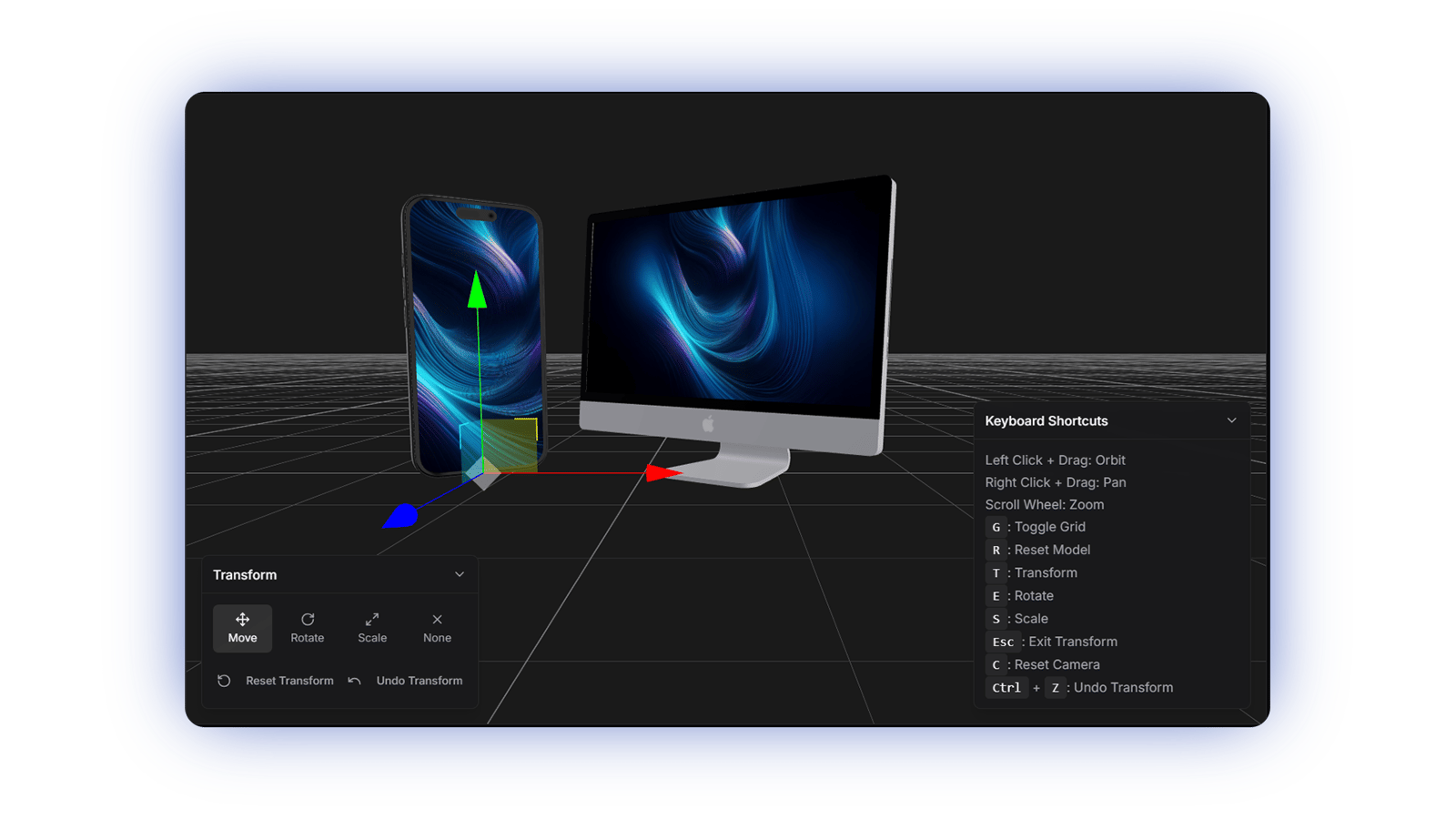
Positioning Devices
Use the transform controls (T, E, S keys) to position your devices, and camera controls to find the perfect angle. The scene background helps with visualization but won't appear in your export.

Pro Tips
Rule of Thirds
Position key elements along imaginary lines that divide your scene into thirds both horizontally and vertically for balanced compositions.
Depth & Perspective
Create depth by placing some devices closer to the camera and others further back. Experiment with different angles to add visual interest.
Visual Flow
Arrange devices to guide the viewer's eye through your composition. Use device screens and orientations to create a natural flow. For mobile devices, try mixing portrait and landscape orientations to create dynamic layouts.
Quick Reference
Camera Controls
- • Left Mouse Button: Orbit camera
- • Right Mouse Button: Pan camera
- • Mouse Wheel: Zoom in/out
- • C: Reset camera
Device Controls
- • Click to select a device
- • Delete/Backspace: Remove selected device
- • Esc: Deselect device
Transform Controls
- • T: Transform mode
- • E: Rotate mode
- • S: Scale mode
- • Esc: Exit transform mode